# GitLab Application
See Gitlab official docs for reference.
Vssue can also work with self-hosted GitLab. Set the
baseURLoptions to your Gitlab URL. See Options Reference - baseURL
# Create a new Application
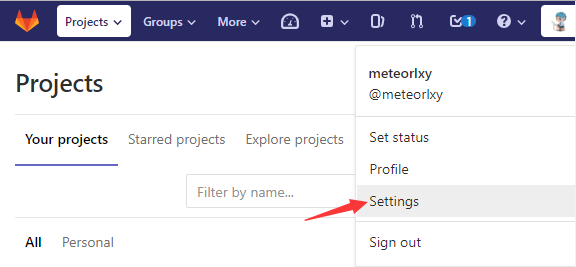
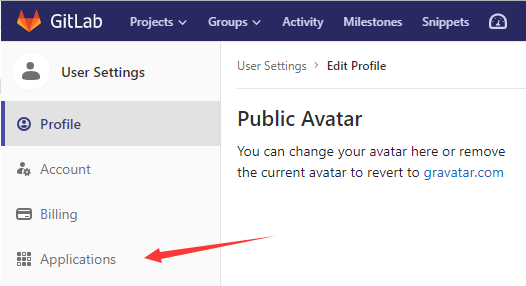
- Go to Settings - Applications


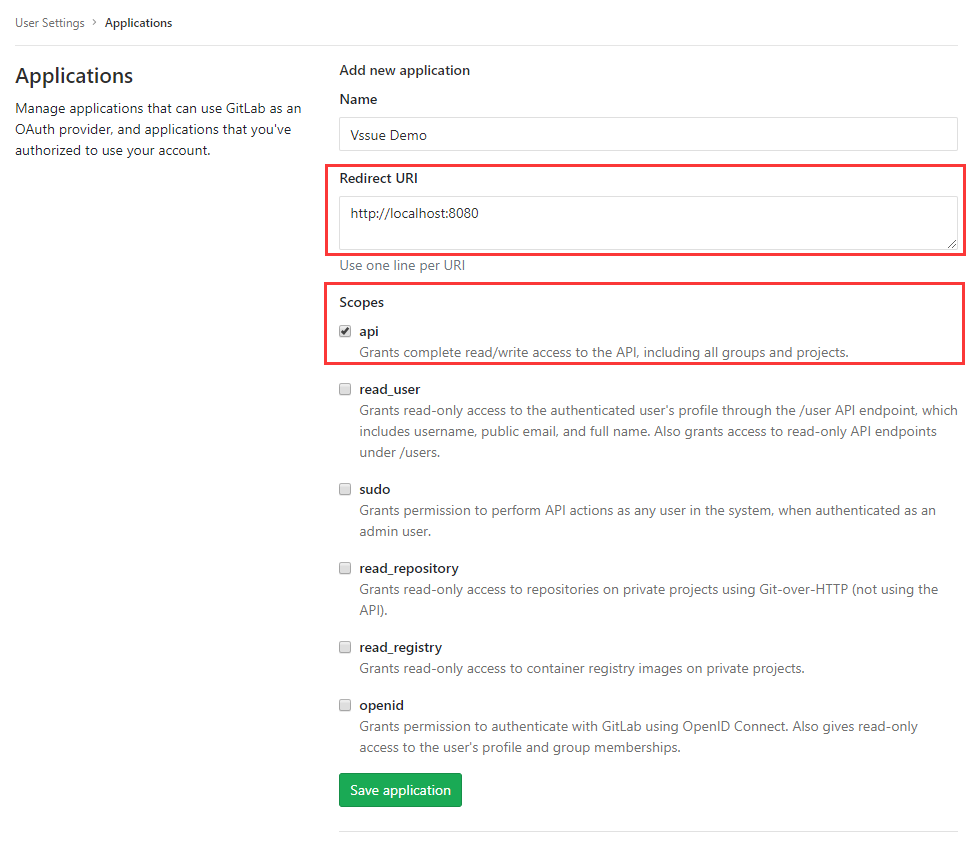
- Set the
Redirect URIto your website URL (Here we takelocalhost:8080for example) - Select
apiscope

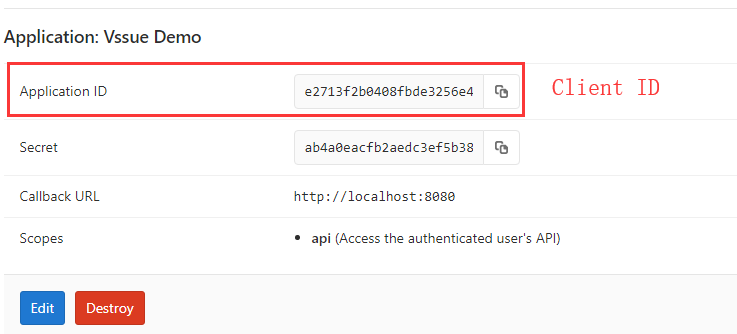
# Get the Client ID
Then you've created a new Application, and here is your Application ID (Client ID).

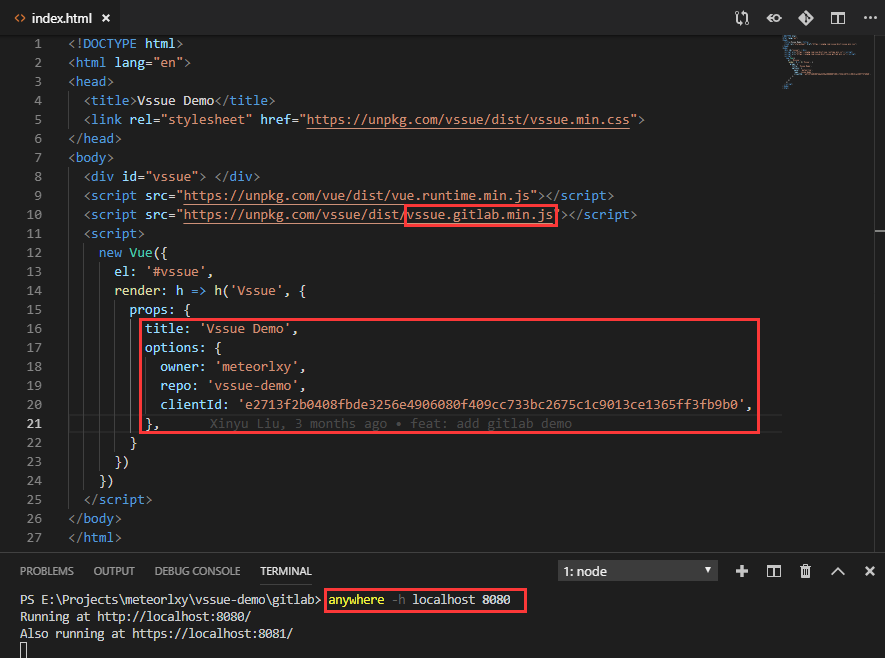
# Config and start your Vssue
Copy the Client ID, and set owner and repo.
The URL pattern of gitlab repo is
https://gitlab.com/${owner}/${repo}
Here we take https://gitlab.com/meteorlxy/vssue-demo for example, and set the title of issue to Vssue Demo.
Then run anywhere -h localhost 8080 to serve the index.html on localhost:8080.

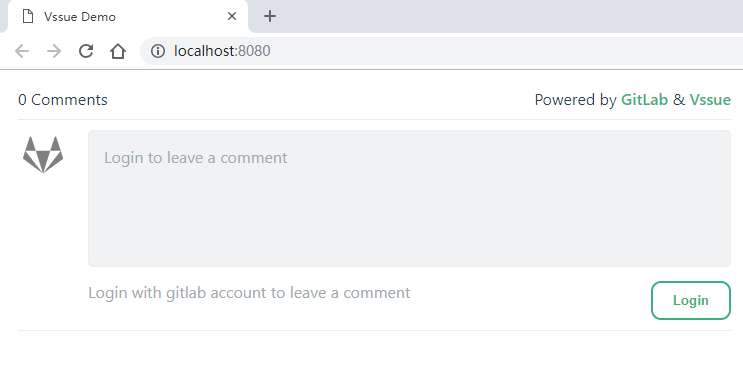
# Try out Vssue locally
Vssue has already run here. Click Login to login with Gitlab account.

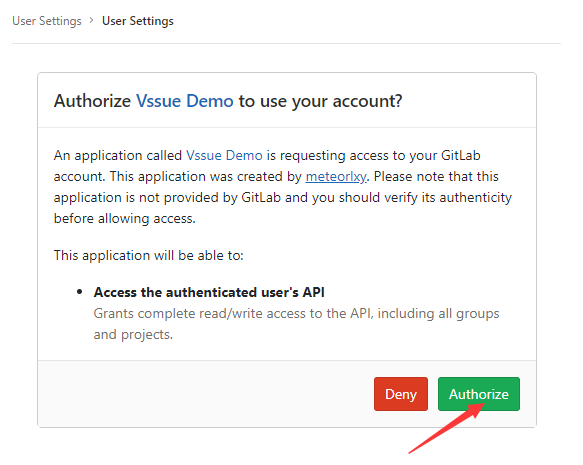
Redirect to GitLab Authorization page. Click Authorize to login.

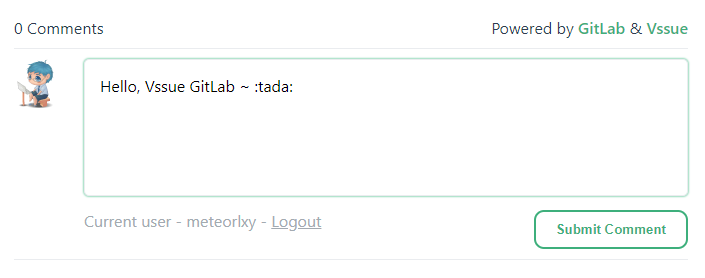
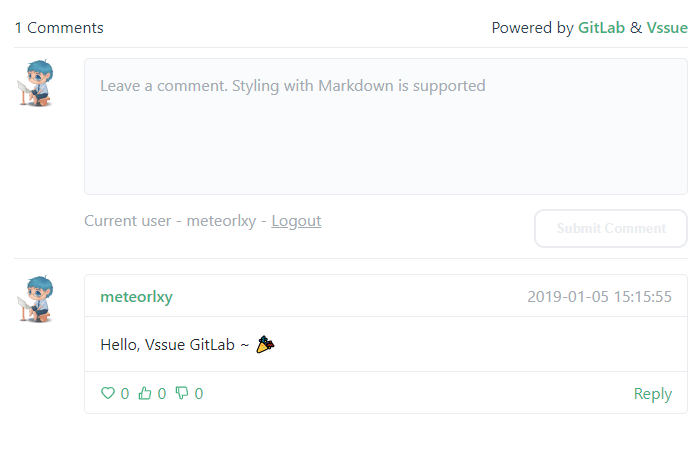
Leave a comment on this page ~


TIP
You can go to the repo meteorlxy/vssue-demo to get the demo code. Check the #1 issue of that repo to see what happened.