# GitHub OAuth App
Vssue can also work with self-hosted GitHub Enterprise Server. Set the
baseURLoptions to your Github URL. See Options Reference - baseURL
GitHub requires
clientSecretbecause GitHub does not support implicit grant type
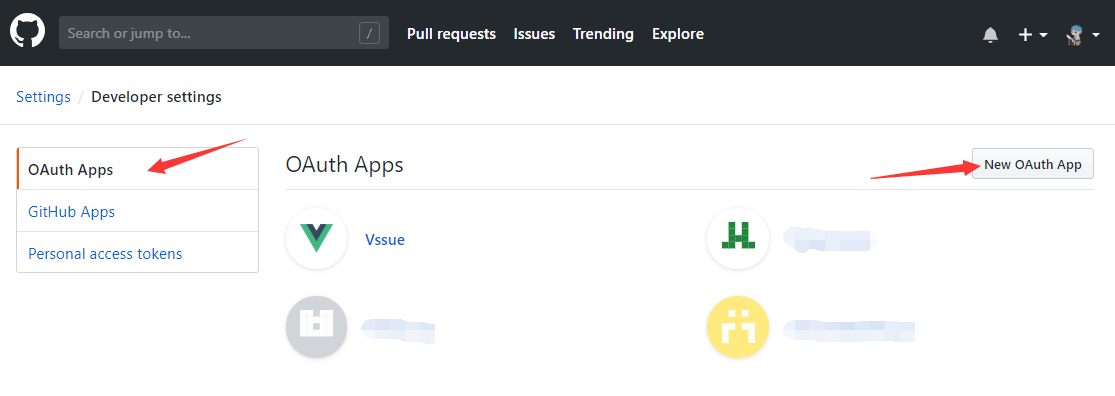
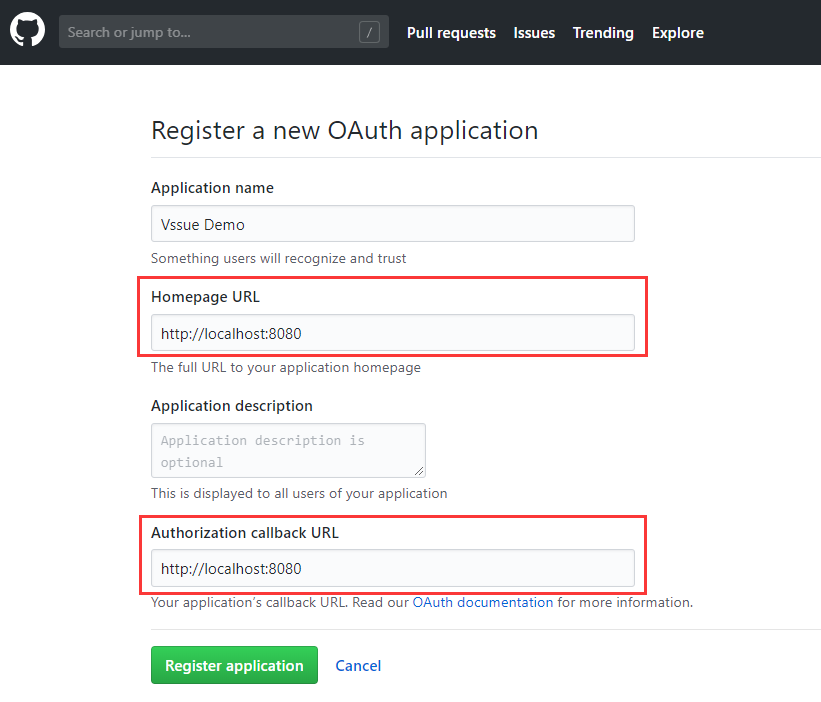
# Create a new OAuth App



- Set the
Homepage URLandAuthorization callback URLto your website URL (Here we takelocalhost:8080for example)

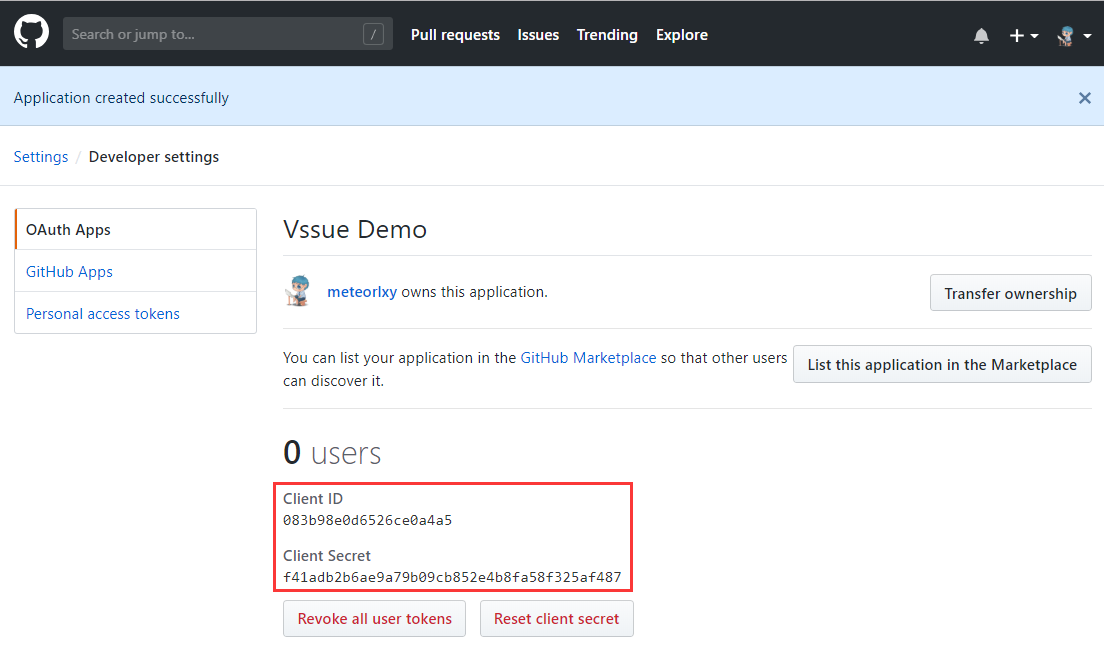
# Get the Client ID and Secret
Then you've created a new OAuth App, and here is your Client ID and Client Secret.

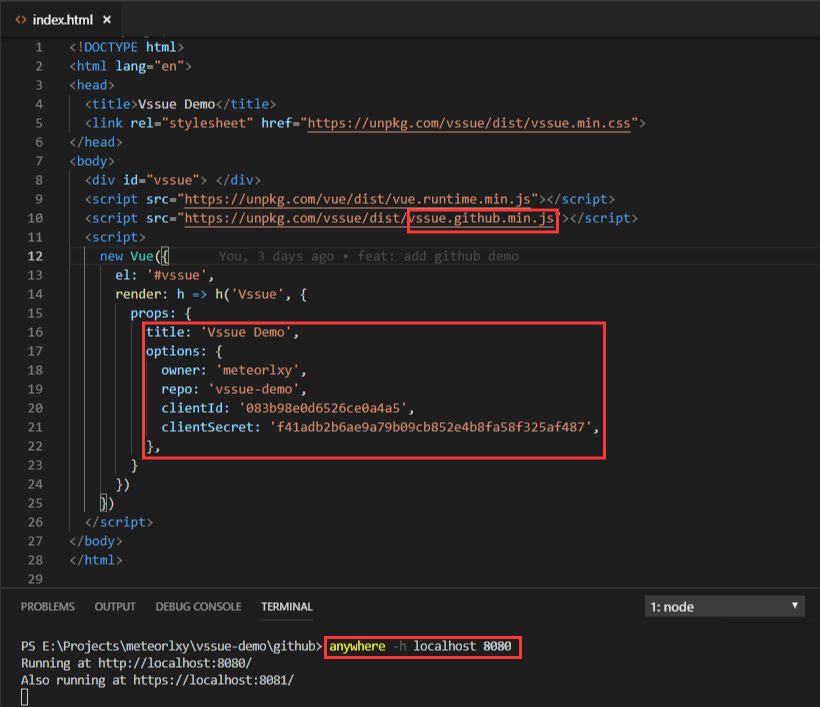
# Config and start your Vssue
Copy the Client ID and Client Secret, and set owner and repo.
The URL pattern of github repo is
https://github.com/${owner}/${repo}
Here we take https://github.com/meteorlxy/vssue-demo for example, and set the title of issue to Vssue Demo.
Then run anywhere -h localhost 8080 to serve the index.html on localhost:8080.

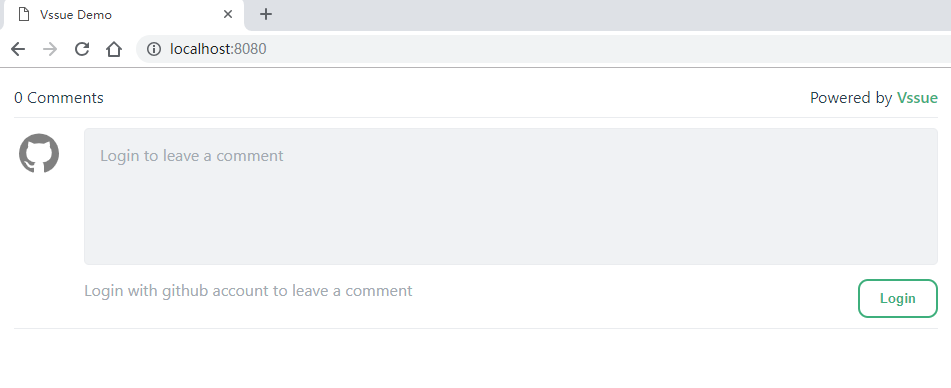
# Try out Vssue locally
Vssue has already run here. Click Login to login with github account.

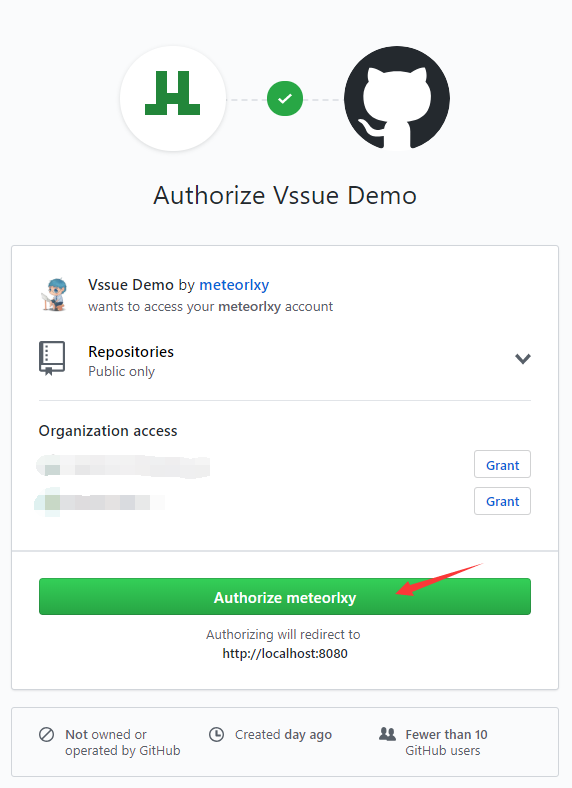
Redirect to Github Authorization page. Click Authorize ${your account} to login.

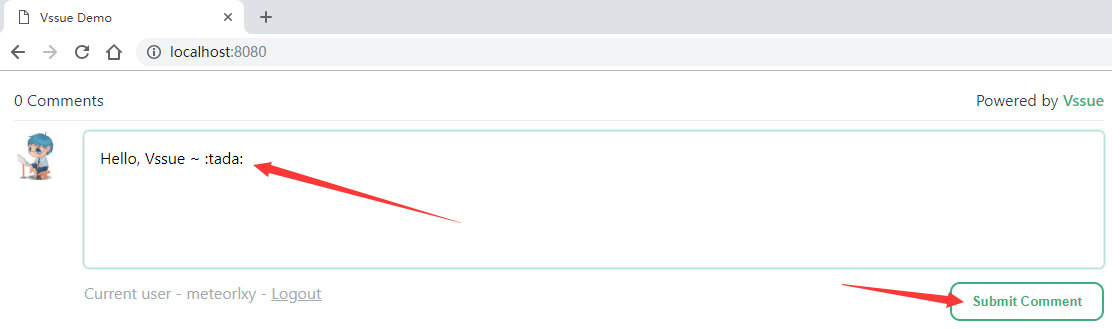
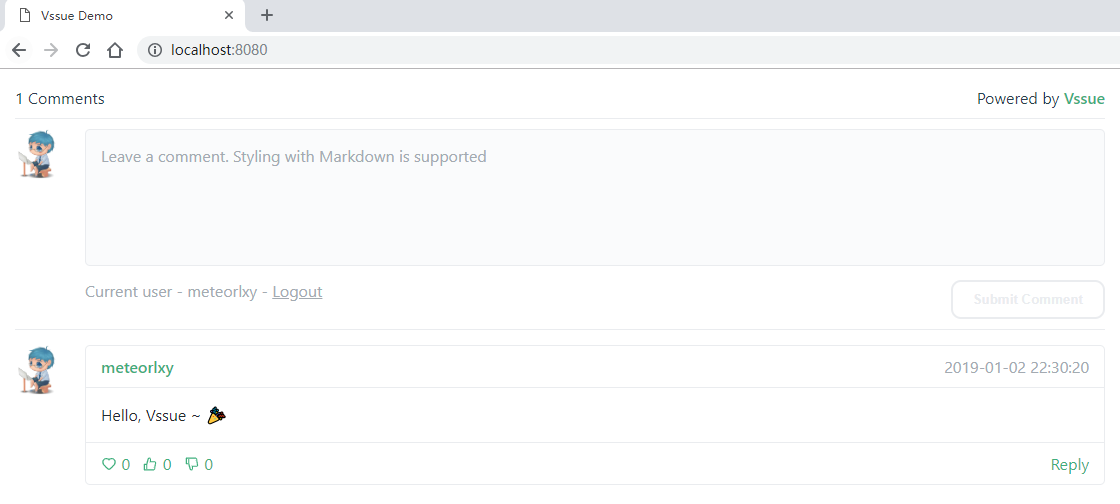
Leave a comment on this page ~


TIP
You can go to the repo meteorlxy/vssue-demo to get the demo code. Check the #1 issue of that repo to see what happened.