# Introduction
Vssue (/'vɪʃuː/, combined by "V" and "Issue") is a Vue component / plugin, which can enable comments for your static pages.
As your pages are "static", you don't have database nor backend APIs, but you still want users to login and post comments. With the help of OAuth API of the code hosting platforms (e.g. Github, Gitlab, Bitbucket, Coding, etc.), Vssue can help users to login with account of those platforms, store the comments in their Issue System, and display the comments on current page.
This is how Vssue get its name : Vue-powered and Issue-based.
# How Vssue works
Following the OAuth 2 spec, platforms provide OAuth API. With the help of them, users can login to Vssue with accounts of the platform and access comments.
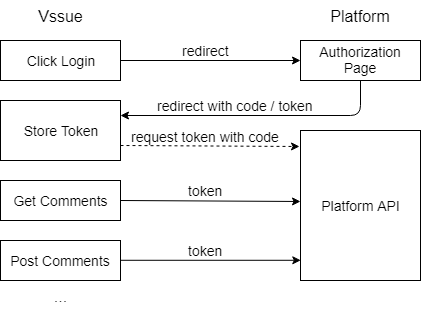
Here is the brief process about how Vssue works:

After Vssue is authorized by users for the platform in the Authorization Page, the platform will redirect back to Vssue with code or token. (if with code, Vssue will request the platform for token by code)
After getting token, Vssue will store token in localstorage, which means that users have "logged-in" to Vssue with the account of the platform.
Then Vssue could get the users' info and get the comments of this page. And users could post comments, too.
# Comparison with similar projects
Vssue is inspired by Gitment and Gitalk, with some differences:
- Vssue supports Github, Gitlab, Bitbucket, Gitee and Gitea, and can be extended to other platform easily. Gitment and Gitalk only support Github.
- Vssue can post, edit and delete comments. Gitment and Gitalk can only post comments.
- Vssue is based on Vue.js so can be integrated into Vue projects, and provides a VuePress Plugin. Gitment is based on vanilla javascript, and Gitalk is based on Preact.