# BitBucket OAuth Consumer
# Create a new OAuth Consumer
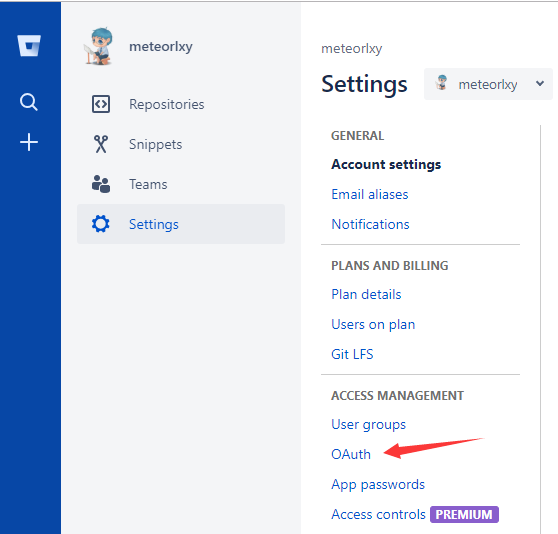
- Go to Bitbucket settings - OAuth
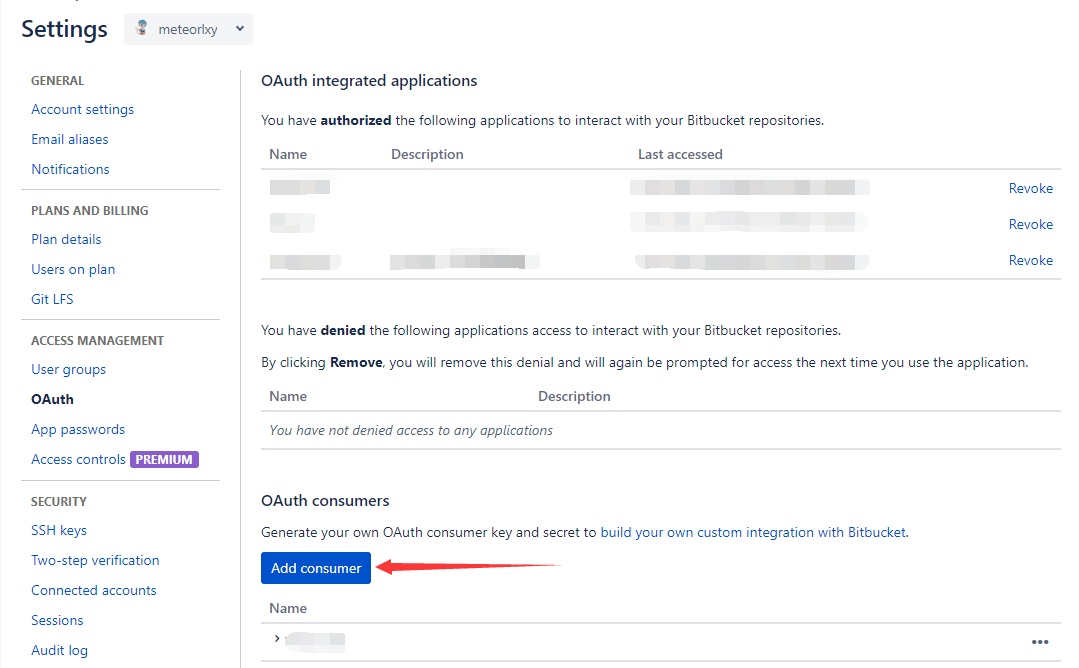
- Click Add consumer



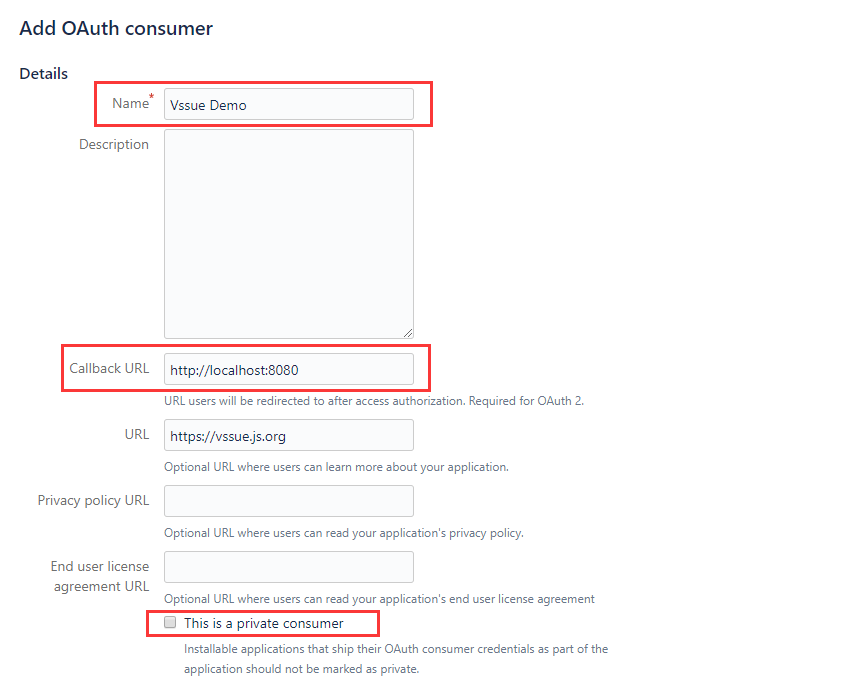
- Set the
Callback URLto your website URL (Here we takelocalhost:8080for example) - Unselect
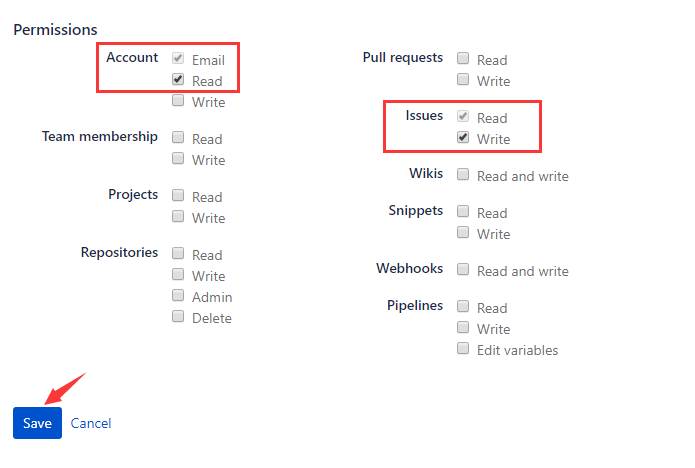
This is a private consumer - Select
Account - ReadandIssues - Writepermissions


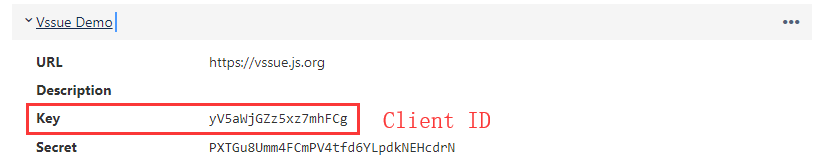
# Get the Client ID
Then you've created a new OAuth Consumer, and here is your Key (Client ID).

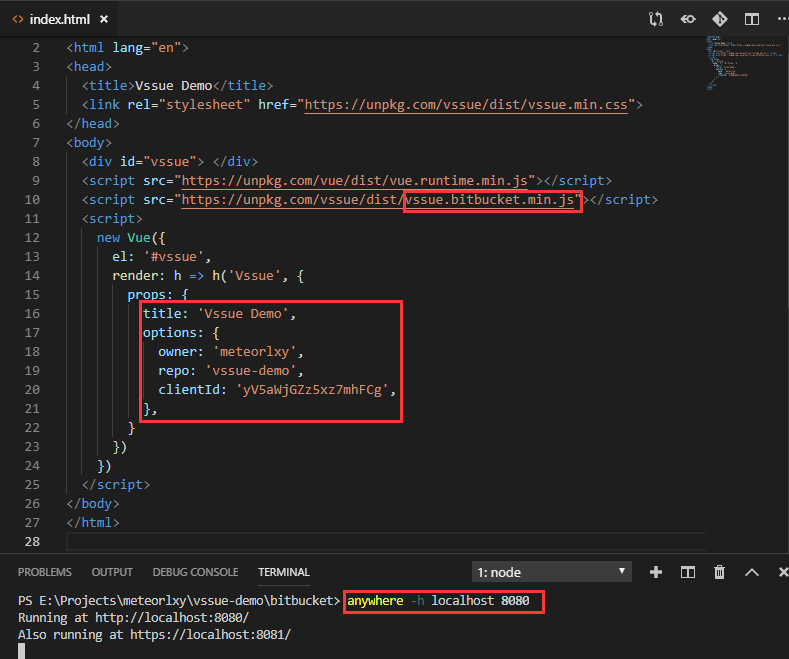
# Config and start your Vssue
Copy the Client ID, and set owner and repo.
The URL pattern of bitbucket repo is
https://bitbucket.org/${owner}/${repo}
Here we take https://bitbucket.org/meteorlxy/vssue-demo for example, and set the title of issue to Vssue Demo.
Then run anywhere -h localhost 8080 to serve the index.html on localhost:8080.

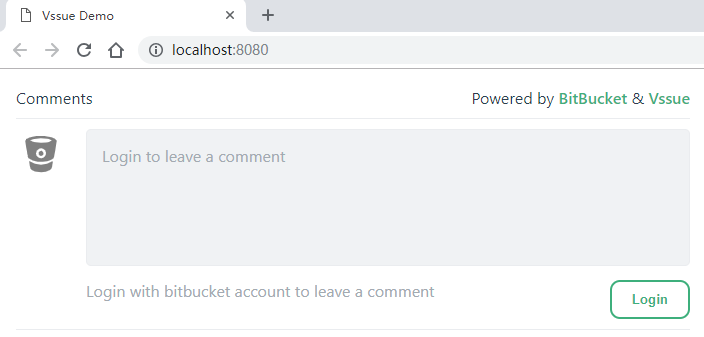
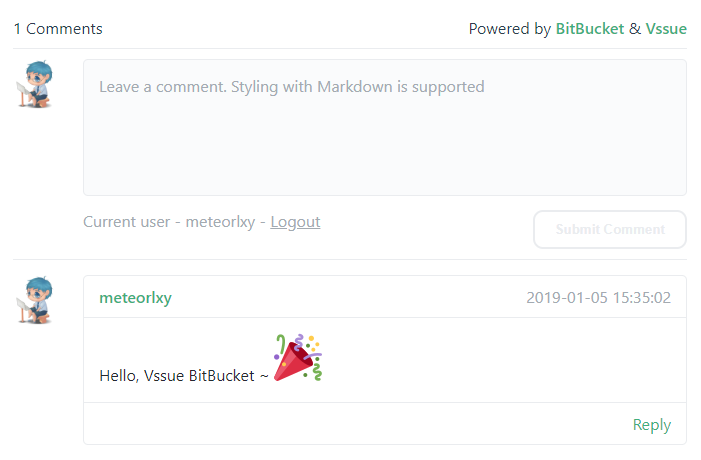
# Try out Vssue locally
Vssue has already run here. Click Login to login with Bitbucket account.

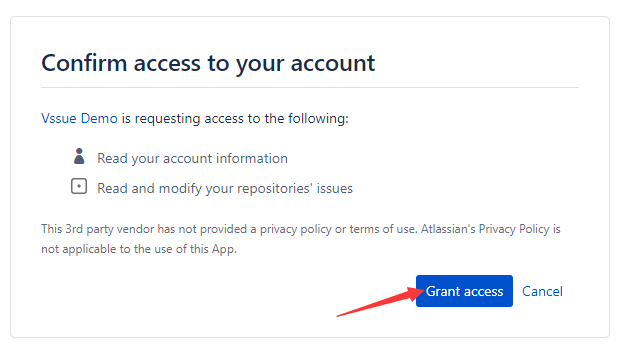
Redirect to Bitbucket Authorization page. Click Grant access to login.


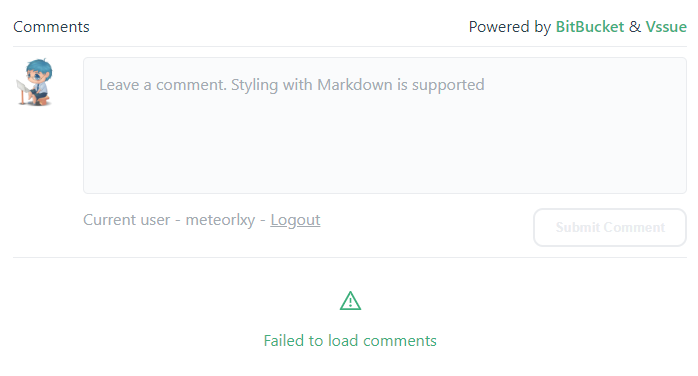
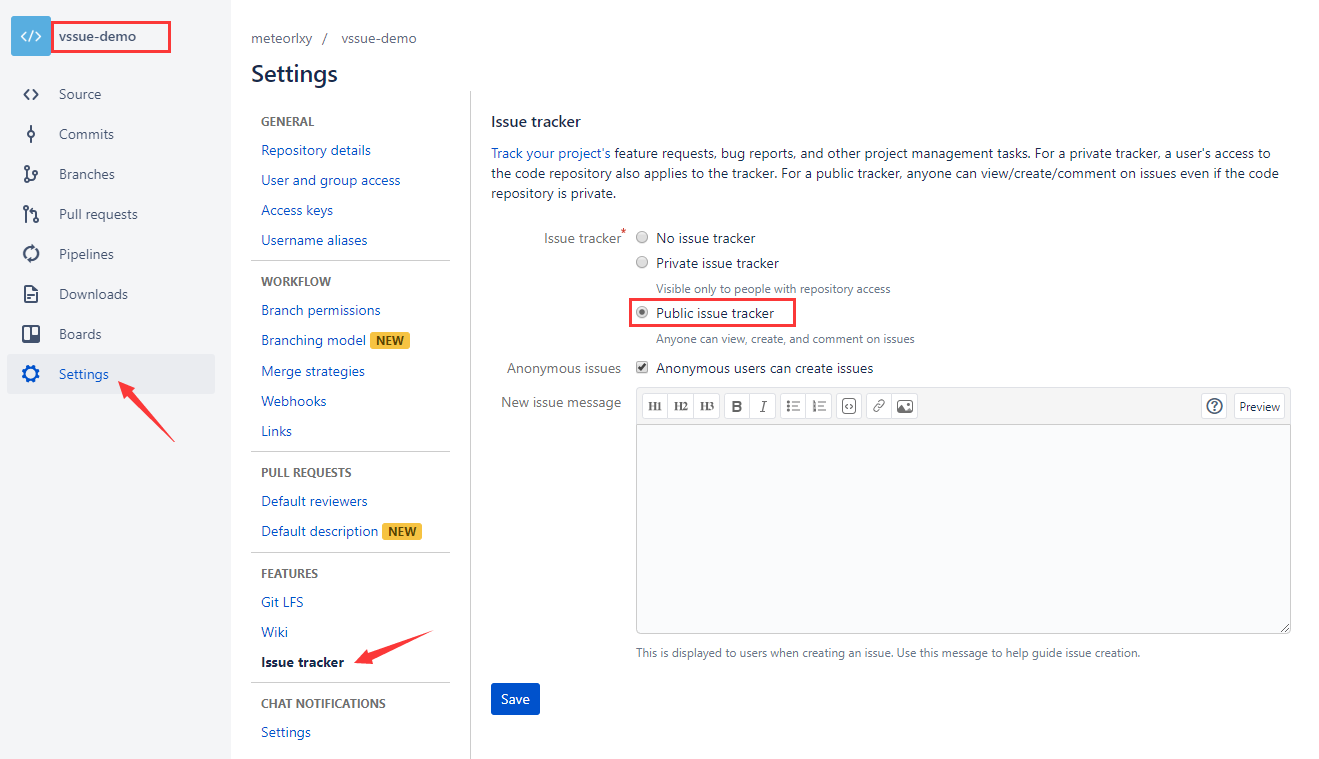
Oops, failed to load comments. Your repo should enable the Issue Tracker to make Vssue works.

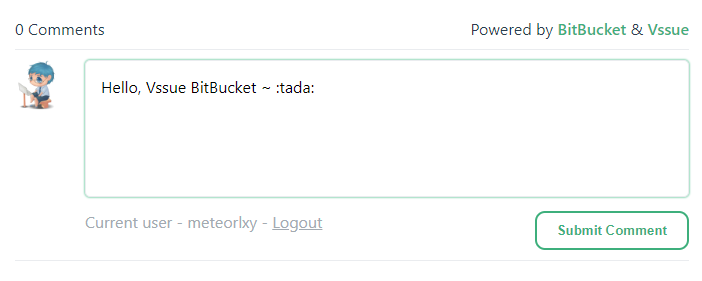
Leave a comment on this page ~


TIP
You can go to the repo meteorlxy/vssue-demo to get the demo code. Check the #1 issue of that repo to see what happened.