# Developer Guide
Vssue is developed by TypeScript, and the repository is organized as a monorepo by lerna and yarn workspace.
All the packages are located in the packages/ directory:
vssue: the main package of Vssue, containing the Vssue component.docs: the source code of vssue.js.org, powered by VuePress.@vssue/api-{platform}-{version}: the API packages for different platforms and different version of API.@vssue/utils: some util functions that used by Vssue and the API packages.@vssue/vuepress-plugin-vssue: the plugin for VuePress
# Develop
Clone the repo:
git clone https://github.com/meteorlxy/vssue.git
cd vssue
yarn
Vssue uses vue-cli for development, and rollup for production.
You should set the Environment Variables for your local development:
cp packages/vssue/.env.development packages/vssue/.env.development.local
Modify the content of .env.development.local:
VSSUE_PATH=src/main.ts
VSSUE_CSS_PATH=src/styles/index.styl
##
# env below should be overridden in .env.development.local
##
# the api package to develop
VSSUE_API=github-v3
# the oauth options
VUE_APP_OWNER=
VUE_APP_REPO=
VUE_APP_CLIENT_ID=
VUE_APP_CLIENT_SECRET=
# if set to true, will not call `Vue.use(Vssue)`, and only register Vssue Component
VUE_APP_ONLY_COMPONENT=false
You can check how these variables work in packages/vssue/vue.config.js and packages/vssue/dev/main.ts.
Run the dev script:
# For Vssue component
yarn dev
# For docs
yarn dev:docs
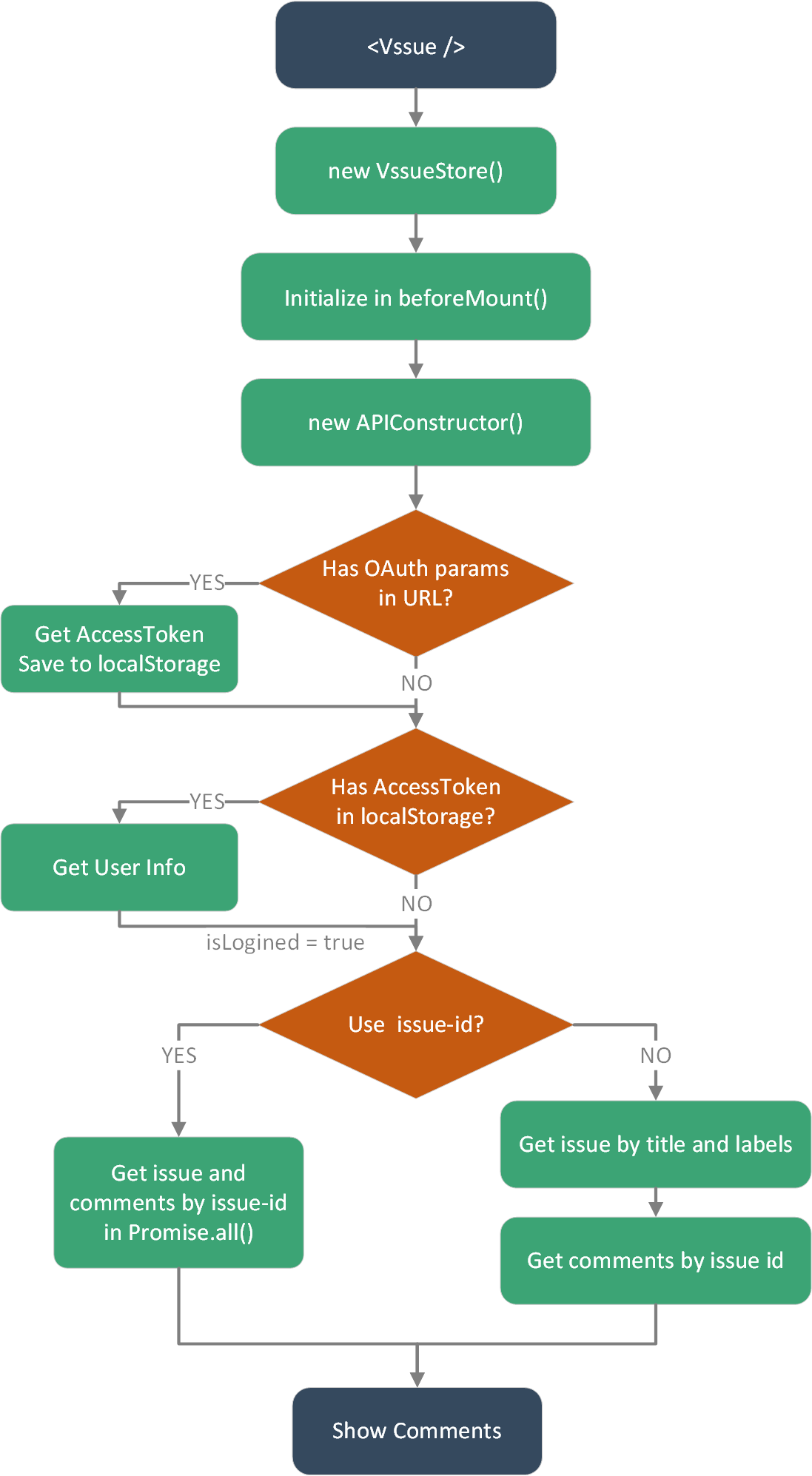
# Flow Chart